Le Responsive Web Design

Un peu d'histoire pour commencer. Si nous parlions d'un temps que les moins de 20 ans... En effet, il y a vingt ans apparaissait la possibilité d'accéder à internet mobile, via les réseaux GSM et à l'aide de la technologie WAP, mais malgré de lourds investissements structurels, le succès est resté assez mitigé.
Mais alors, le Responsive Web Design c'est quoi ?
Pour répondre aux exigences des nouvelles habitudes de surf, il a fallu repenser la conception même des interfaces, afin d'offrir une homogénéité et une expérience utilisateur identiques, quelle quel que soit le terminal utilisé par l'internaute.
Le Responsive Web Design est donc une technique de modélisation qui rend votre site adaptable, quelle que soit la taille de l'écran utilisé, en se basant sur la largeur de ce dernier.
Quelle que soit la taille, vraiment ? En réalité, pas complètement, car il existe d'innombrables tailles différentes sur les smartphones et tablettes notamment. On classe donc les différentes résolutions d'écrans en quatre groupes, ou plus si le cœur vous en dit, et on définit les points de rupture à partir desquels un style différent sera appliqué.
À titre d'exemple, le point de rupture entre smartphone et tablette peut se situer à 425 px de largeur, à 767 px les tablettes cèdent leur place aux ordinateurs portables, puis les écrans de bureau prennent le relais à 1389 px.
C'est bien évidement grâce aux feuilles de style (CSS) que l'on peut réaliser cette petite prouesse technique sans devoir coder chaque page pour chaque format. Avec l'arrivée du CSS3, l'apparition des Media Queries qui sont capables de gérer les feuilles de style, un seul et unique code HTML est nécessaire, et c'est donc le style d'affichage s'adapte en fonction de la feuille de style dédiée à chaque catégorie d'écran.
Il est bon d'imaginer, et donc de concevoir, le design de chaque format de page avant de les créer, il est plus aisé de produire avec une idée précise du résultat que l'on veut obtenir.

Pourquoi un site ou une application doivent-ils être mobile-friendly ?
Quelques chiffres nous permettent de mieux comprendre l'enjeu. Aujourd'hui, 87% de la population mondiale utilise un smartphone et 67% n'utilise que ce moyen pour accéder au net. Chez nous, c'est plus de 80% des Français qui possèdent un smartphone et 63% déclarent s'informer en ligne.
Si les chiffres diffèrent selon les sources, on ne se trompera pas en affirmant que plus de la moitié de l'usage d'internet au niveau mondial se fait via un téléphone mobile. L'information la plus importante est, sans nul doute, que 61% des utilisateurs déclarent préférer contacter une entreprise si elle offre une interface mobile. Nous entrons dans l'ère du Mobile First !
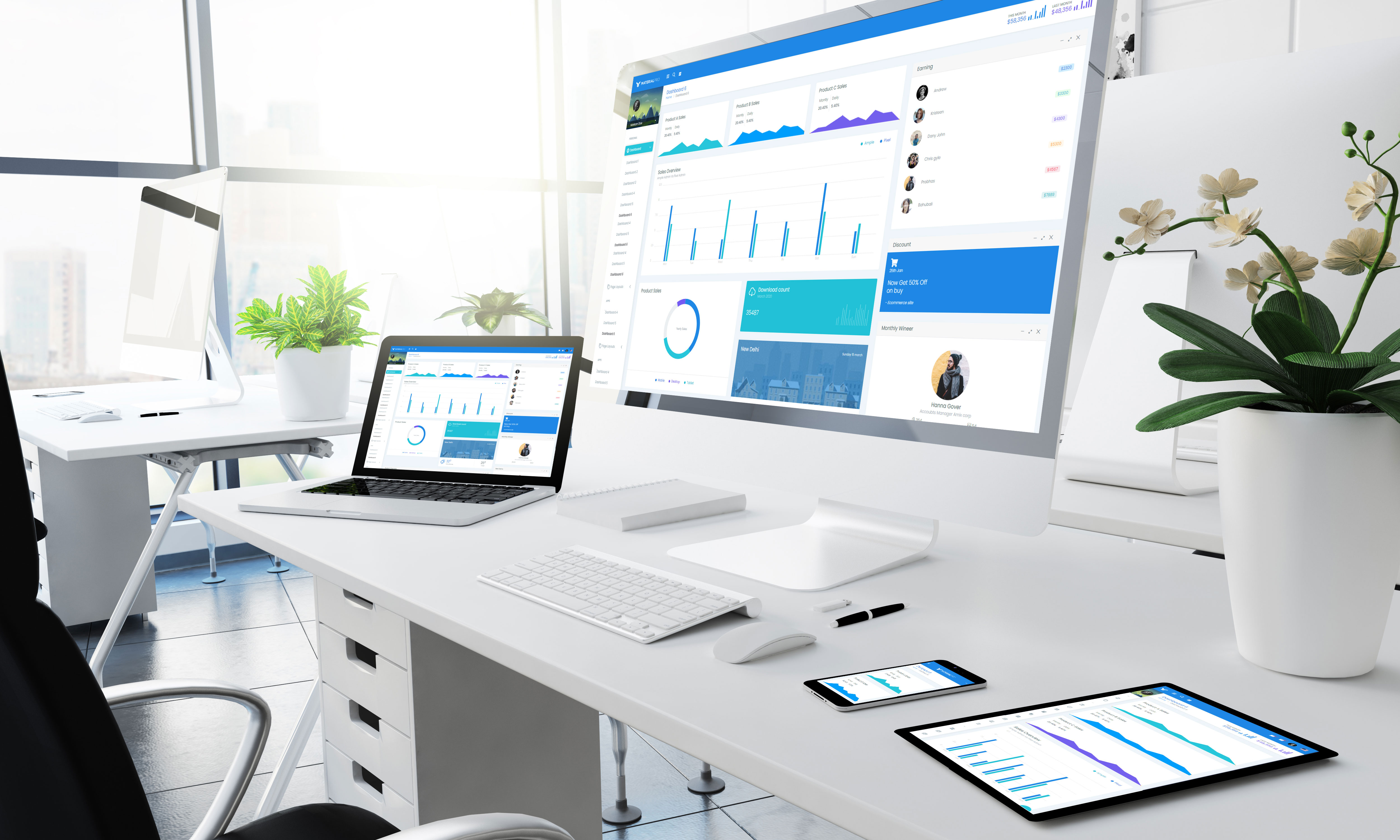
Il suffit de voir le nombre de slogans publicitaires qui incluent "... sur tous vos écrans" pour comprendre l'importance que revêt aujourd'hui l'inter-connectabilité entre vos différents appareils. L'internaute veut pouvoir retrouver ses habitudes de surf aussi bien sur son téléphone que sur son ordinateur, mais aussi sur son téléviseur connecté.
Le défi est d'offrir une interface agréable offrant la même expérience utilisateur sur tous les terminaux disponibles, afin que votre client retrouve le même plaisir lorsqu'il terminera le soir sur son pc portable, ses courses en ligne commencées dans la journée sur son smartphone.
Le Responsive Web Design est devenu incontournable, car le futur est résolument mobile !
Vos internautes utilisent majoritairement un smartphone pour consulter votre site web ? Vous avez l'ambition de rendre votre site responsive afin d'engager un maximum de visitreurs. Nous vous accompagnons dans votre projet avec notre solution de création de site Internet.
Nos articles dans la même thématique

Pourquoi prendre du temps pour le wireframing ?

L'UX Design, une étape de conception web désormais incontournable

Site Internet : Comment choisir les bonnes couleurs pour être performant ?
Une question ?
Un projet web ?
Notre équipe se tient à votre disposition pour échanger, partager et répondre à vos sollicitations.
Nous contacter
